An eye-opening example of how I learned to Speak AI and used Chat GPT to code a WordPress plugin in matter of seconds.
The point of this demonstration is to show that, in the near future, many of us will be using the power of Artificial Intelligence to do the mundane tasks we currently do through memorization or other lookup skills.
But when we have this new capability, we may instead be learning to “speak” to the AI in a language that let’s us ask for help in completing the tasks that we understand how to do, but would rather do more efficiently.
In other words, we will still need to understand the concepts of programming languages, such as HTML, CSS, PHP, jQuery, etc., but now we can simply speak AI to obtain help in creating the functions and syntax of the code, based on typing or saying what we want to achieve, being careful to choose the proper terms and grammar.
In the video I speak AI and issue a simple command, using the proper terms and grammar, for ChatGPT to build a WordPress plugin that did certain things. Here is my command and here is the resulting output:
Write a WordPress plugin that enables one to add a shortcode to the checkout page to show the details of every item in the cart and be sure to also include shortcode parameters that will allow user to specify whether to hide or show each of the following: remove from cart, product thumbnail, product title, quantity, product price<?php
/*
Plugin Name: WooCommerce Cart Details Shortcode
Description: Adds a shortcode to display the details of every item in the WooCommerce cart on the checkout page.
Version: 1.0
Author: OpenAI
*/
add_shortcode( 'cart_details', 'wc_cart_details_shortcode' );
function wc_cart_details_shortcode( $atts ) {
$atts = shortcode_atts( array(
'remove' => true,
'thumbnail' => true,
'title' => true,
'quantity' => true,
'price' => true,
), $atts, 'cart_details' );
// Check if the cart is empty
if ( WC()->cart->is_empty() ) {
return 'Your cart is empty.';
}
$output = '<table>';
$output .= '<thead>';
$output .= '<tr>';
if ( $atts['thumbnail'] ) {
$output .= '<th>Thumbnail</th>';
}
if ( $atts['title'] ) {
$output .= '<th>Product</th>';
}
if ( $atts['quantity'] ) {
$output .= '<th>Quantity</th>';
}
if ( $atts['price'] ) {
$output .= '<th>Price</th>';
}
if ( $atts['remove'] ) {
$output .= '<th>Remove</th>';
}
$output .= '</tr>';
$output .= '</thead>';
$output .= '<tbody>';
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'];
$output .= '<tr>';
if ( $atts['thumbnail'] ) {
$output .= '<td>' . $product->get_image() . '</td>';
}
if ( $atts['title'] ) {
$output .= '<td>' . $product->get_title() . '</td>';
}
if ( $atts['quantity'] ) {
$output .= '<td>' . $cart_item['quantity'] . '</td>';
}
if ( $atts['price'] ) {
$output .= '<td>' . wc_price( $product->get_price() ) . '</td>';
}
if ( $atts['remove'] ) {
$output .= '<td><a href="' . WC()->cart->get_remove_url( $cart_item_key ) . '">Remove</a></td>';
}
$output .= '</tr>';
}
$output .= '</tbody>';
$output .= '</table>';
return $output;
}
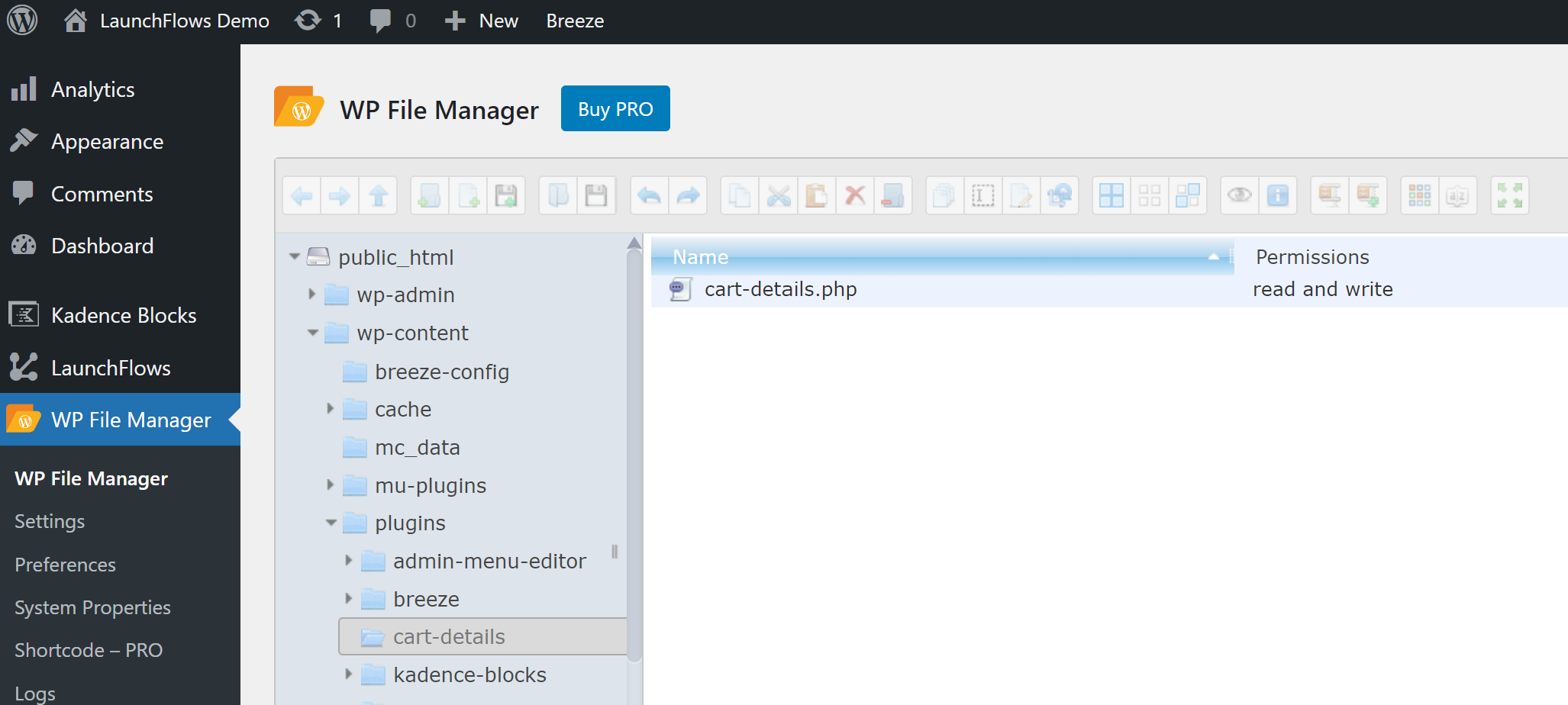
I took this php output, and went into my WordPress test site where I used the free File Manager plugin to provide SFTP access to the directory structure.
From there, I went into the wp-content directory, plugins folder, and created a new folder called “cart-details”. Then, inside that folder I created a file called “cart-details.php”, into which I pasted the plugin code created by ChatGPT.

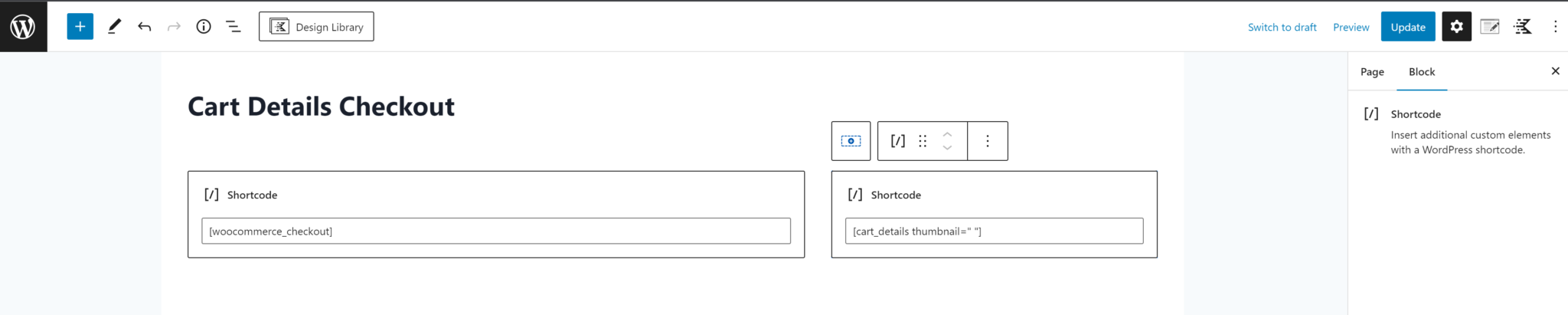
Since this was a shortcode plugin, I copied the name of the shortcode written by ChatGPT (“cart_details”), along with the parameters I specified, and created a blank page to test it upon, both with and without the use of a WooCommerce checkout being present (WooCommerce, of course, must be installed and activated on the site)

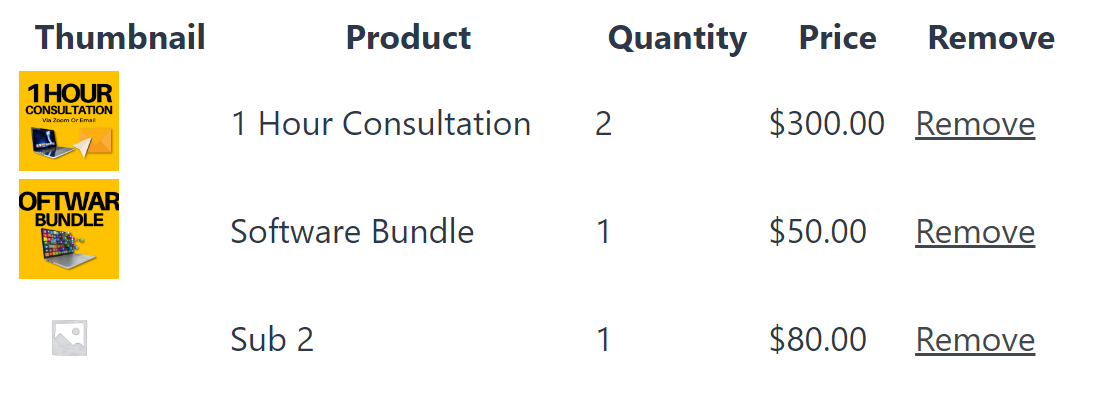
This allowed me to see the output and test that it was actually working properly. Nice!

Although there were several things I would want to tweak before using this code in production, such as adding a text domain, specifying the style of the components, and improving the conditional display action of the shortcode attributes (ie: thumbnail = “false” vs. thumbnail=””), this code was about 90% of the way to complete.
Quite impressive for just a few seconds of typing.
This was a fascinating and powerful demo of the power that OpenAI and ChatGPT bring to my WordPress world. If, like myself, you’ve never learned to speak AI or seen live coding in action from AI, I hope that you found it equally impressive.
